Recap 4
A commerce platform with a built-in framework for customization
New and powerful commerce features. Decoupled module architecture for composability and incremental adoption. Strong framework defaults for endless, native customization.
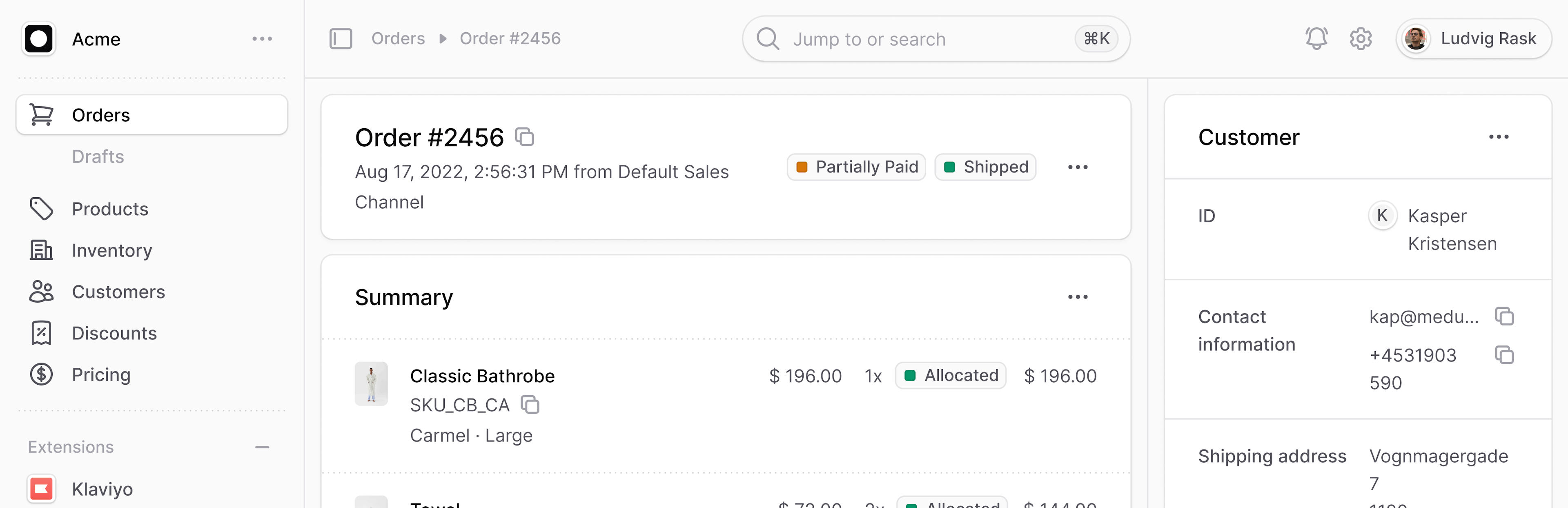
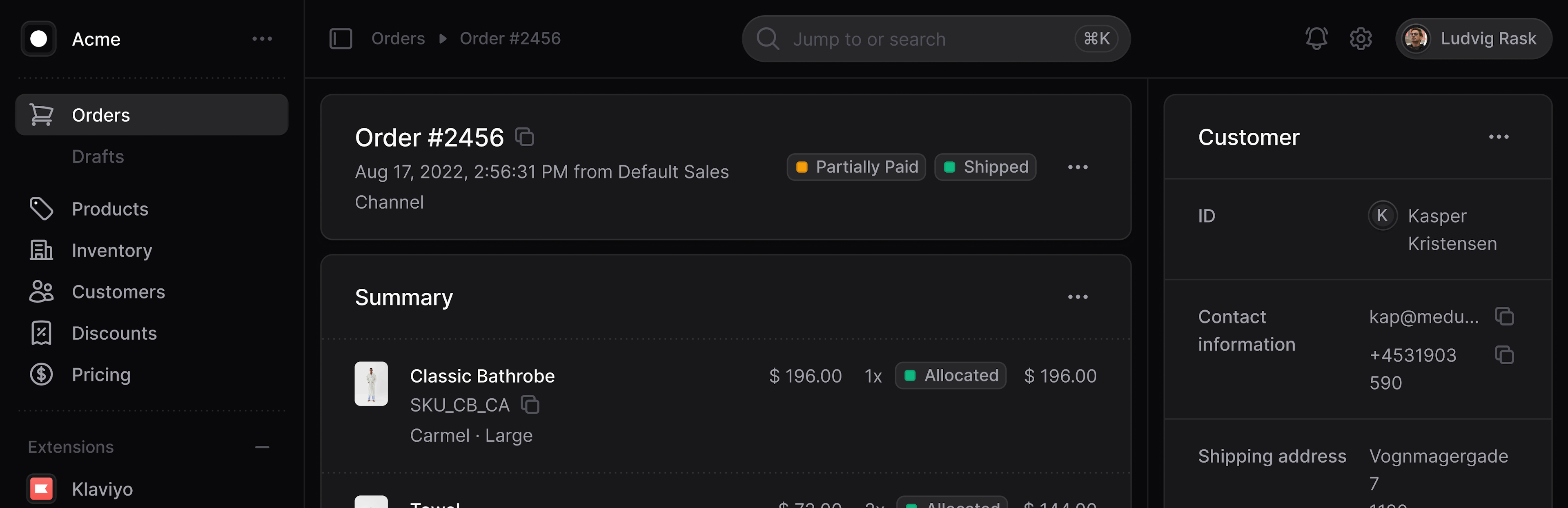
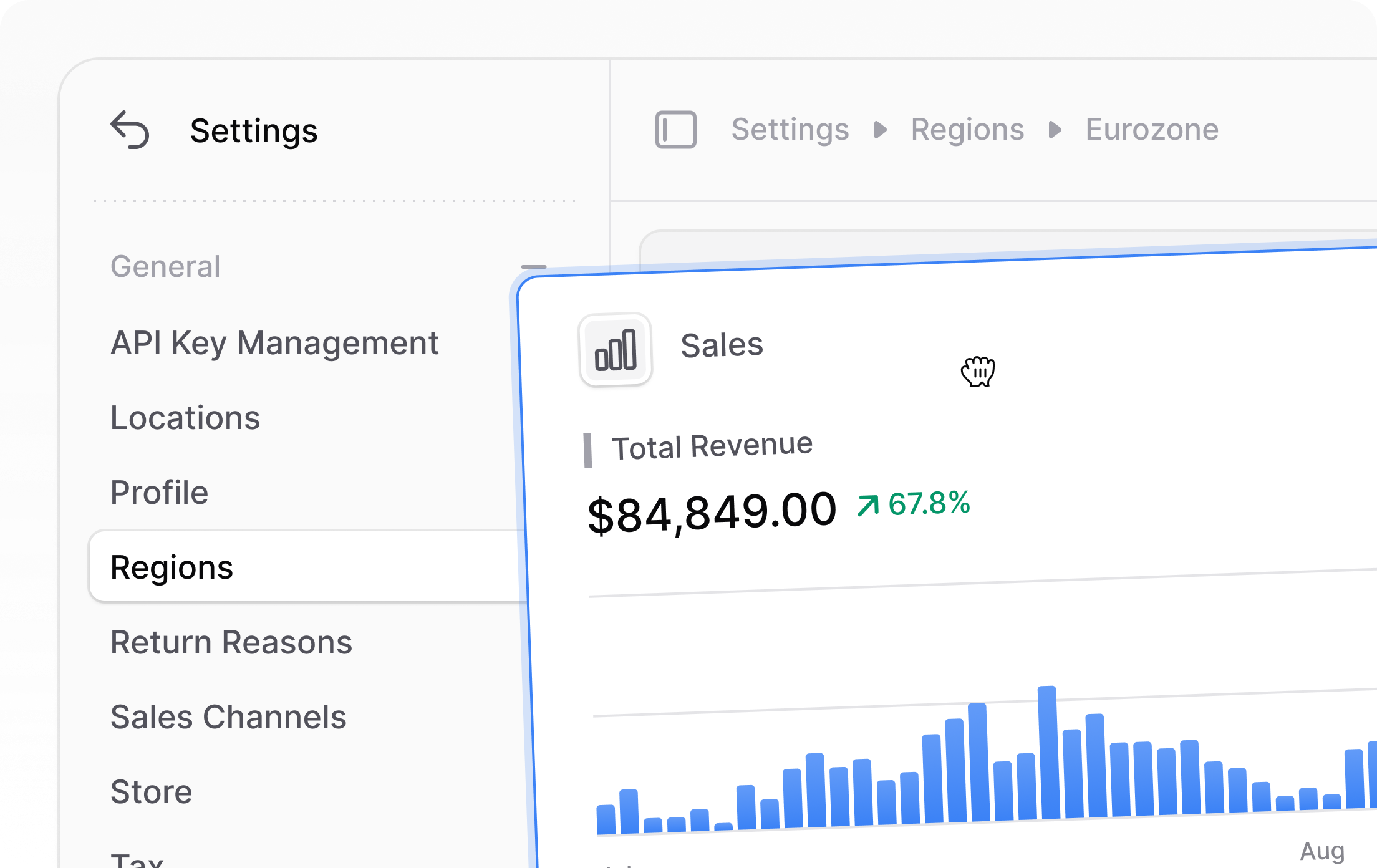
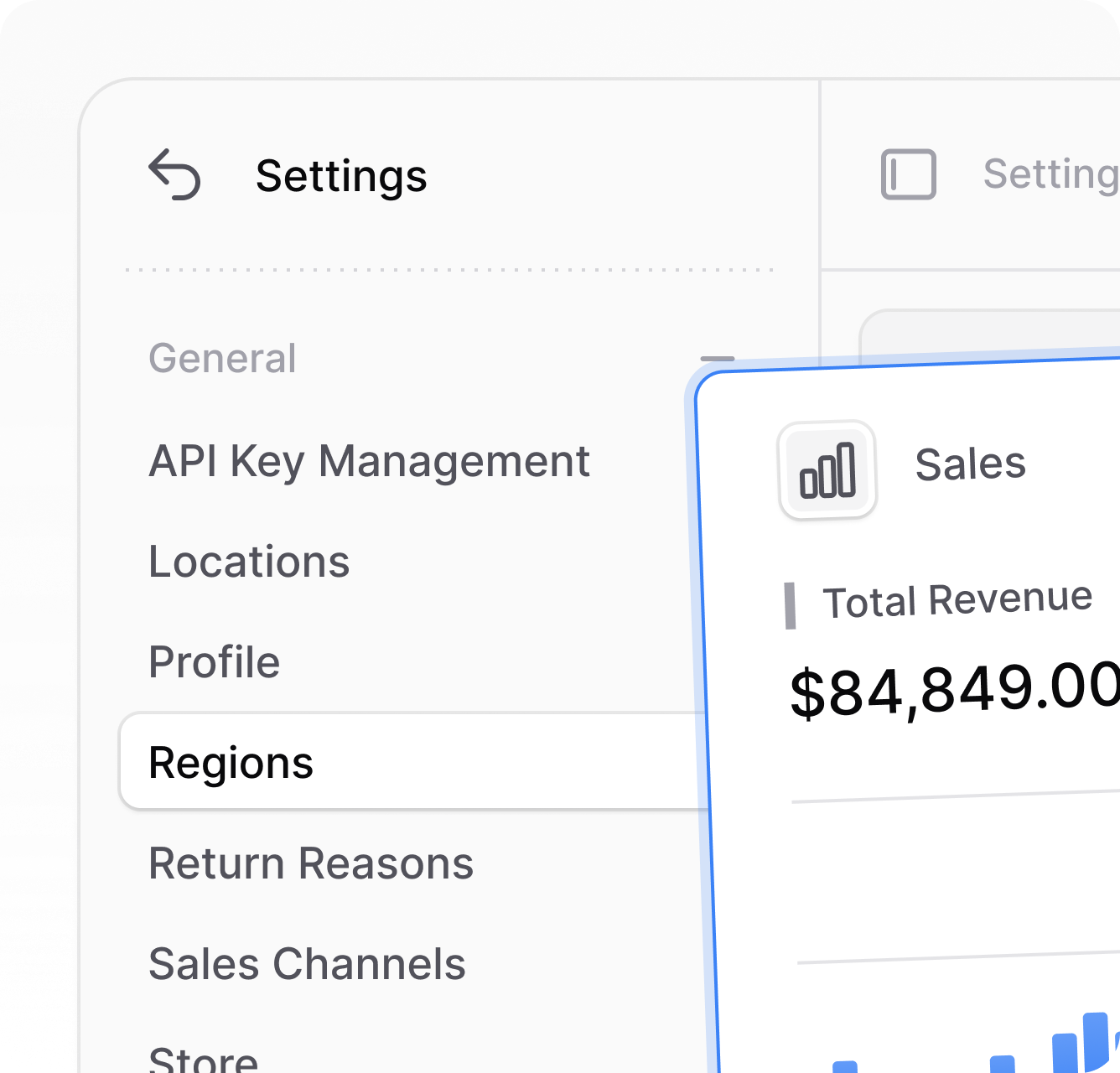
Admin redesign
Fully redesigned admin interface with a more cohesive look and feel.
Admin is migrated to Vite for better DX. This enables HMR and faster dev builds for quicker development of custom Admin UI Routes and Widgets.


New commerce features
New commerce features in 2.0.
Medusa 2.0 introduces improved API performance and great new features that make building high-converting commerce applications easier.
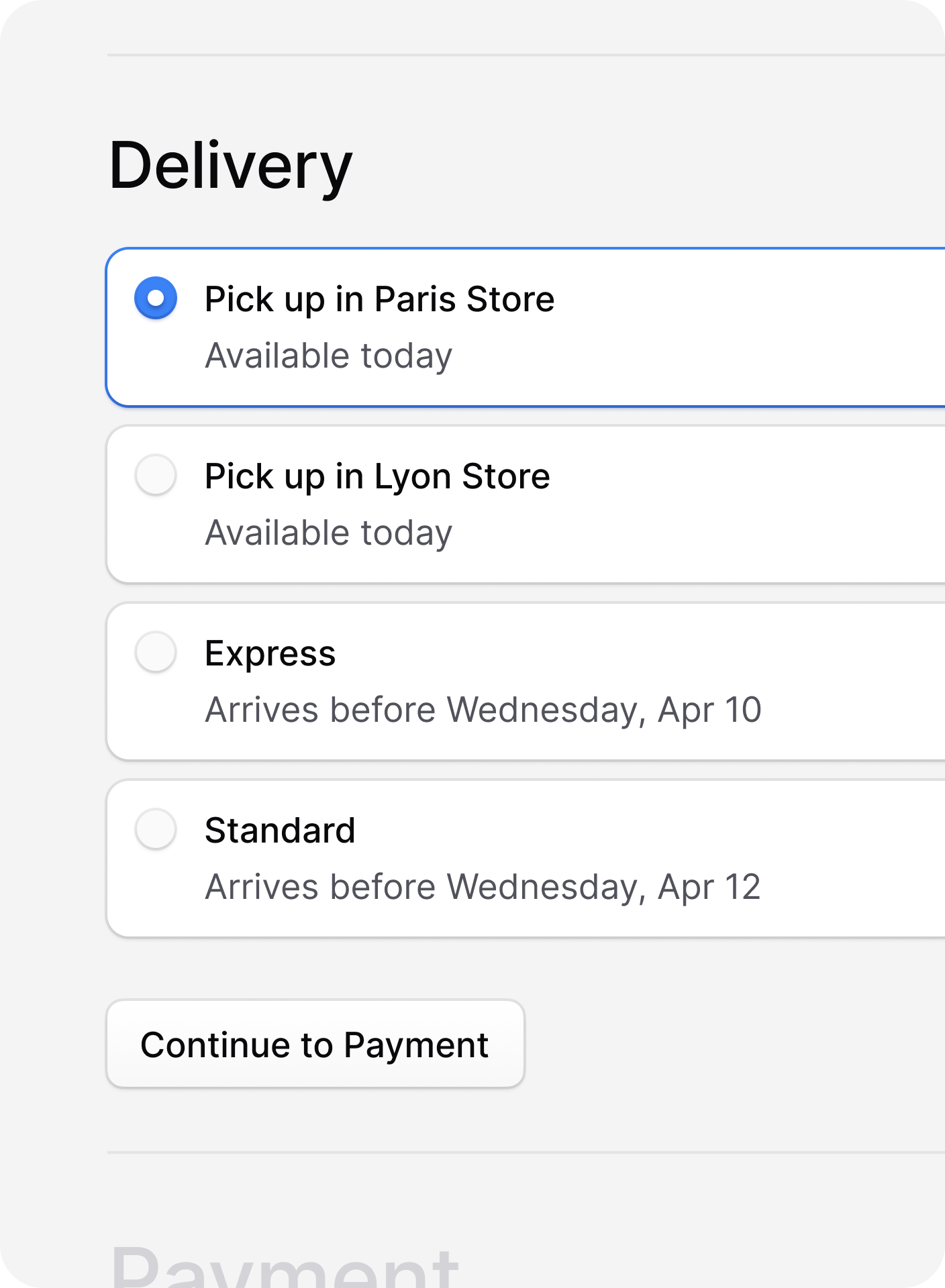
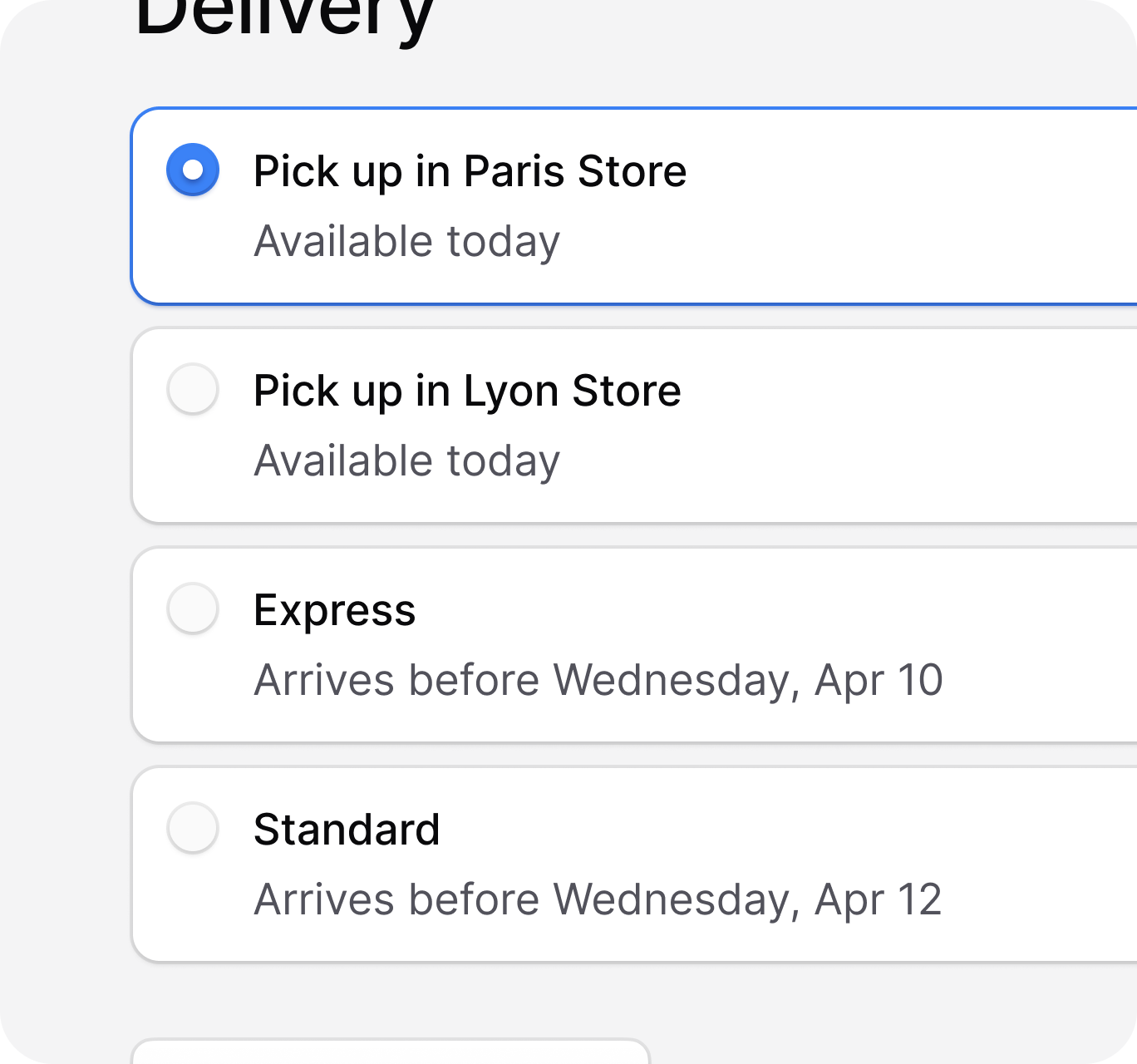
Buy online, pick up in-store
Create omnichannel experiences. Enable in-store order fulfillment and let customers buy online and pick up in-store. All supported natively with Medusa 2.0 now.


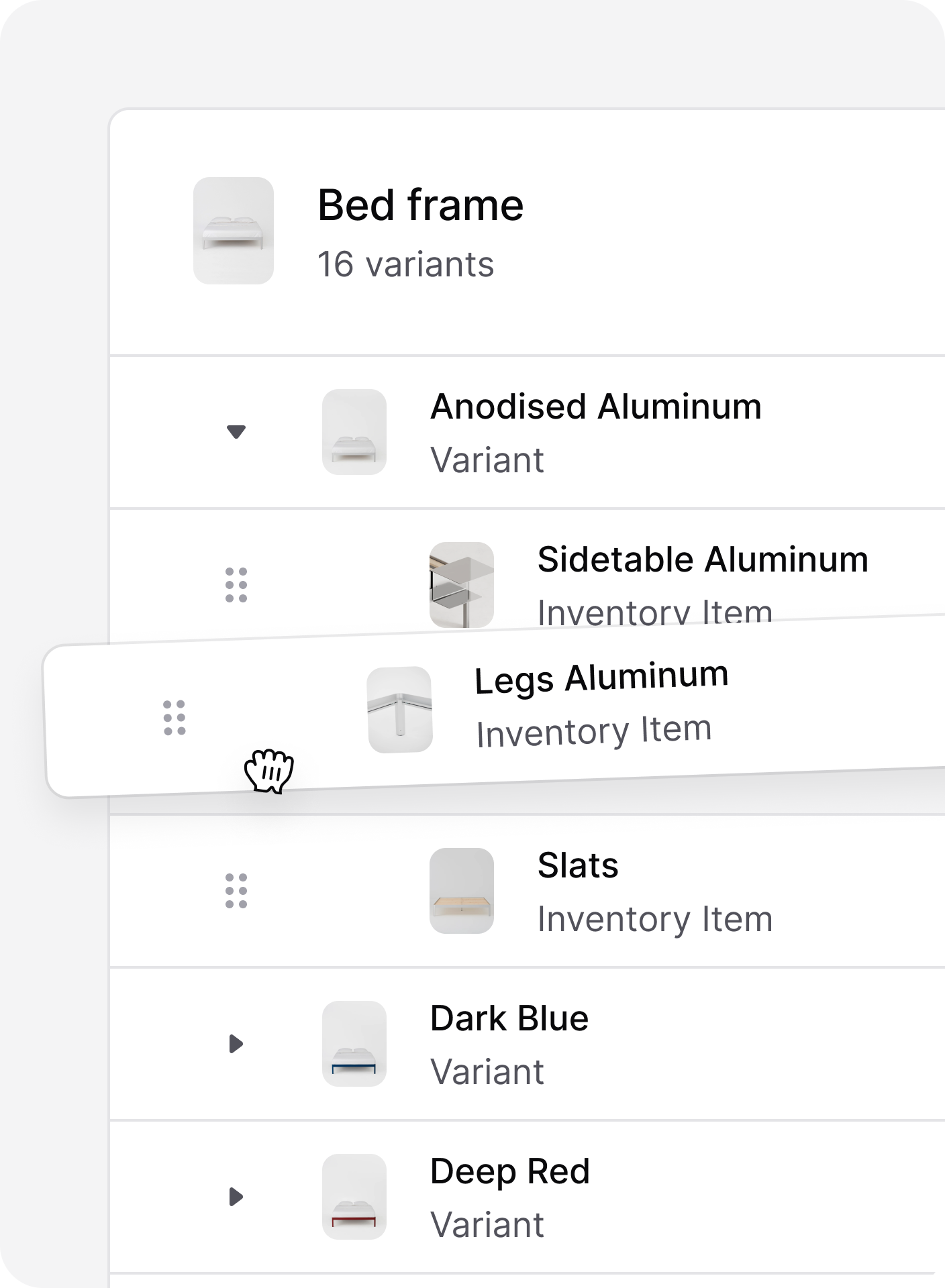
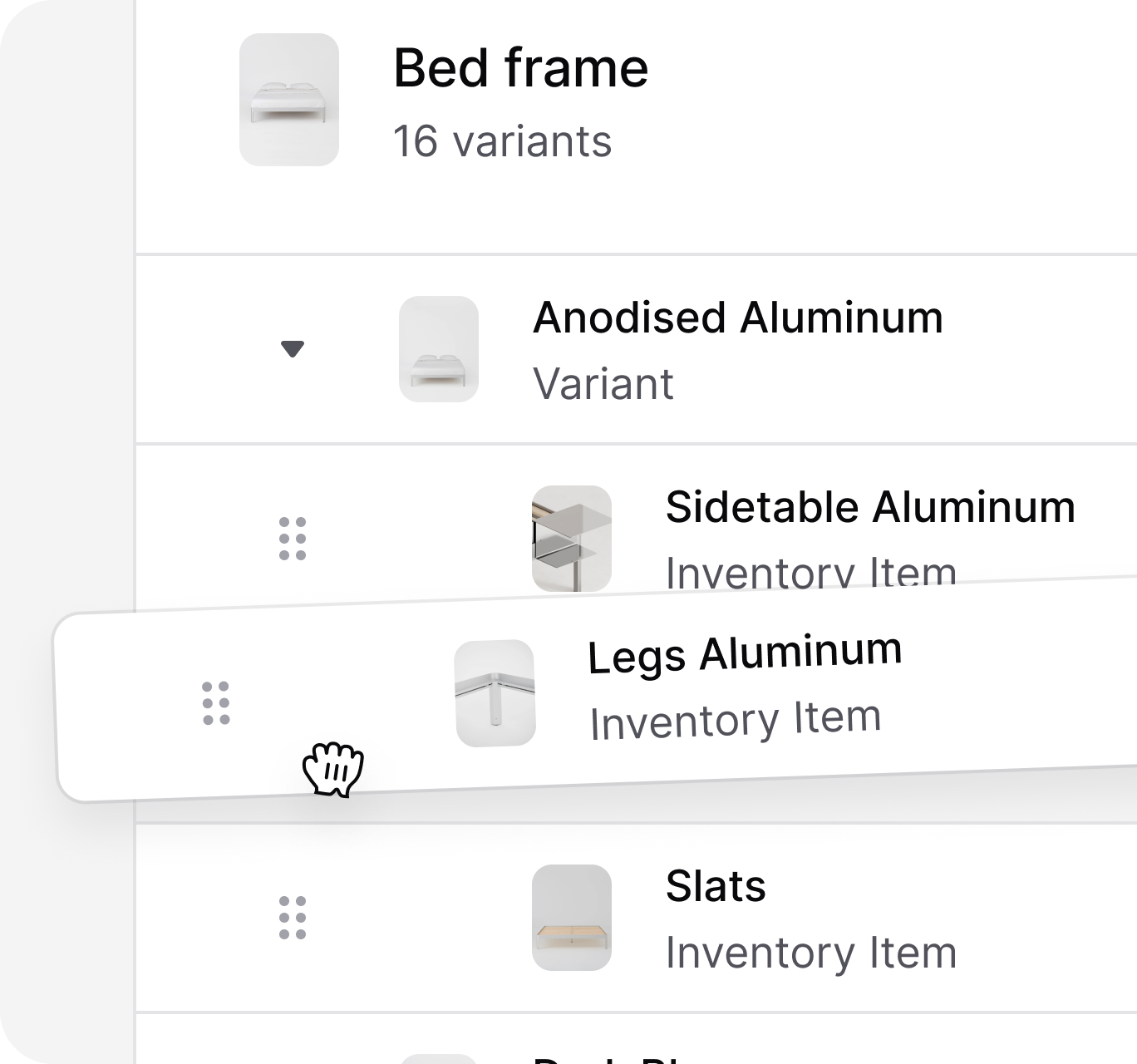
Multi-part products and shared inventory
Associate multiple inventory items with one product (e.g. table top and legs). Or share items across multiple products (e.g. a door handle for multiple doors).


New scoped authentication methods
Build authenticated commerce experiences faster than ever before. Sign in with Google and other auth providers, and create custom authentication scopes.


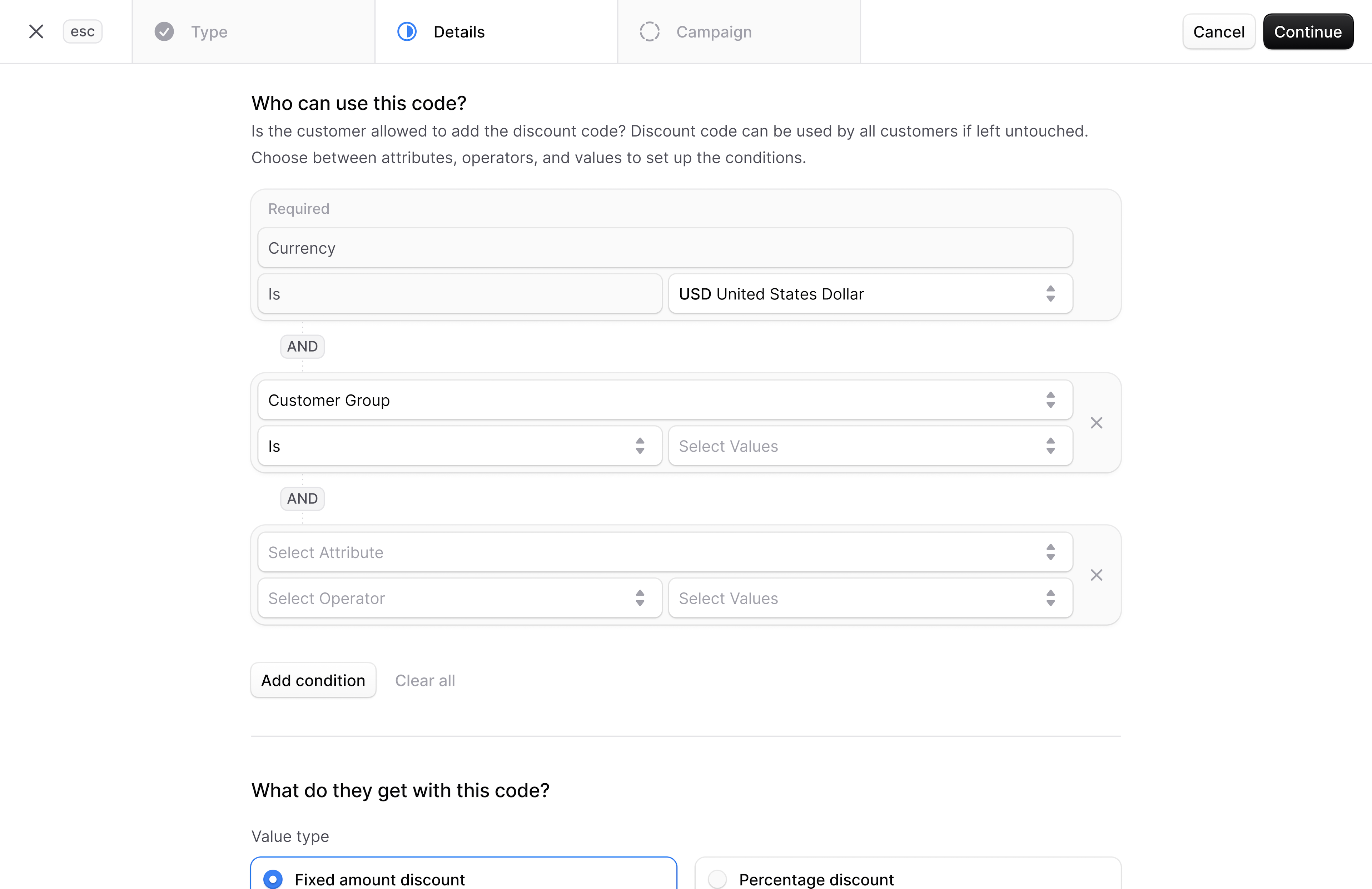
Create granular promotions with the new rules engine. Use conditions to create bundled discounts, buy-get, spend-get, temporary campaigns, and more.
Promotions in 2.0
Fully modularized architecture
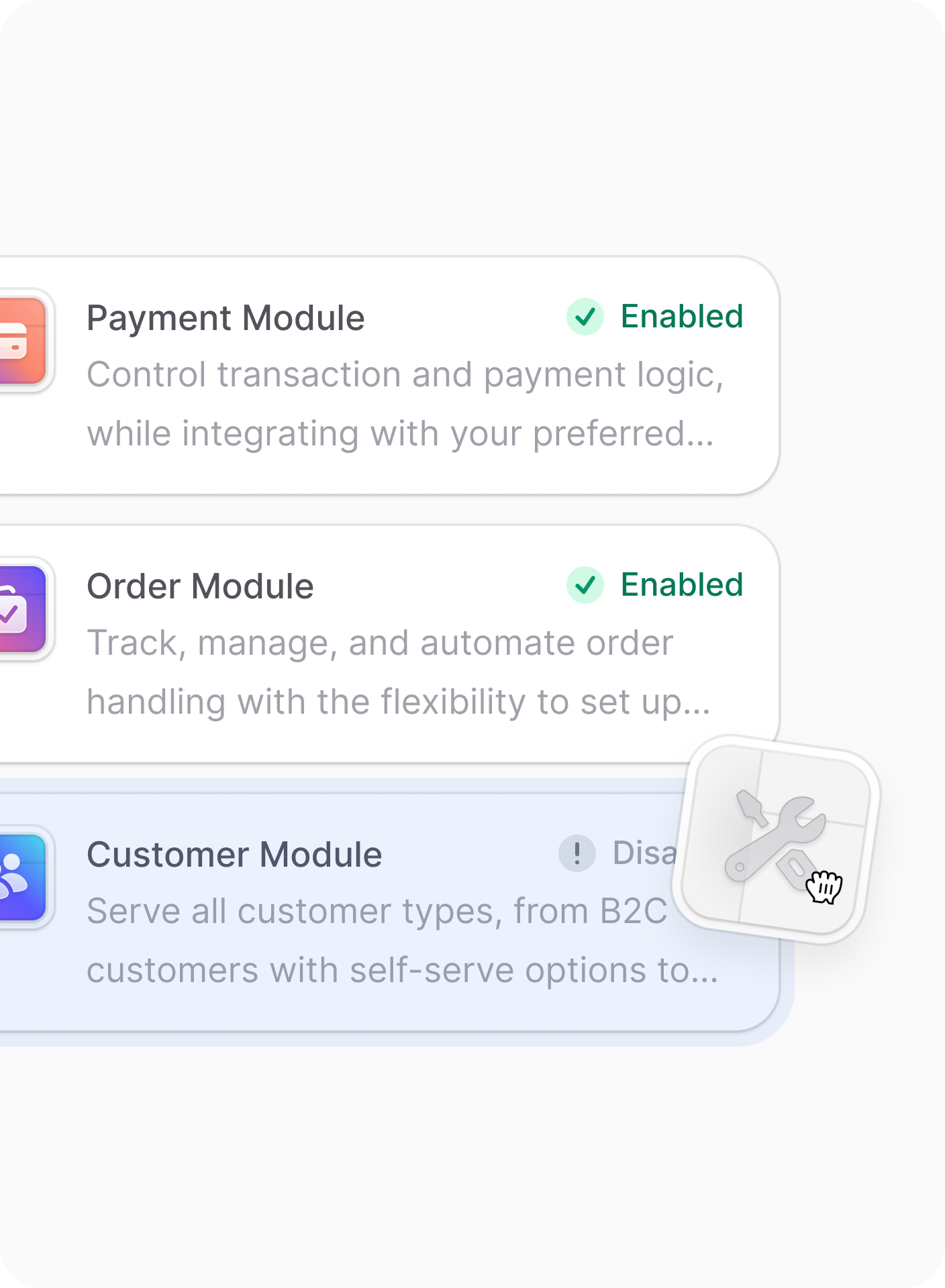
Decoupled architecture for more flexibility and gradual adoption.
In Medusa 2.0, modules are decoupled, enabling greater composability, use of standalone modules, and support for incremental module adoption.
Adopt Medusa modules incrementally
Medusa 2.0 eliminates database-level dependencies between commerce modules. This allows you to use only a few Medusa modules at a time without doing large data migrations first.


Integrate with 3rd parties
The new architecture lets you replace Medusa modules with 3rd-party services or your own custom-built products. Medusa defines interfaces for all modules to make deep integrations easy to set up.


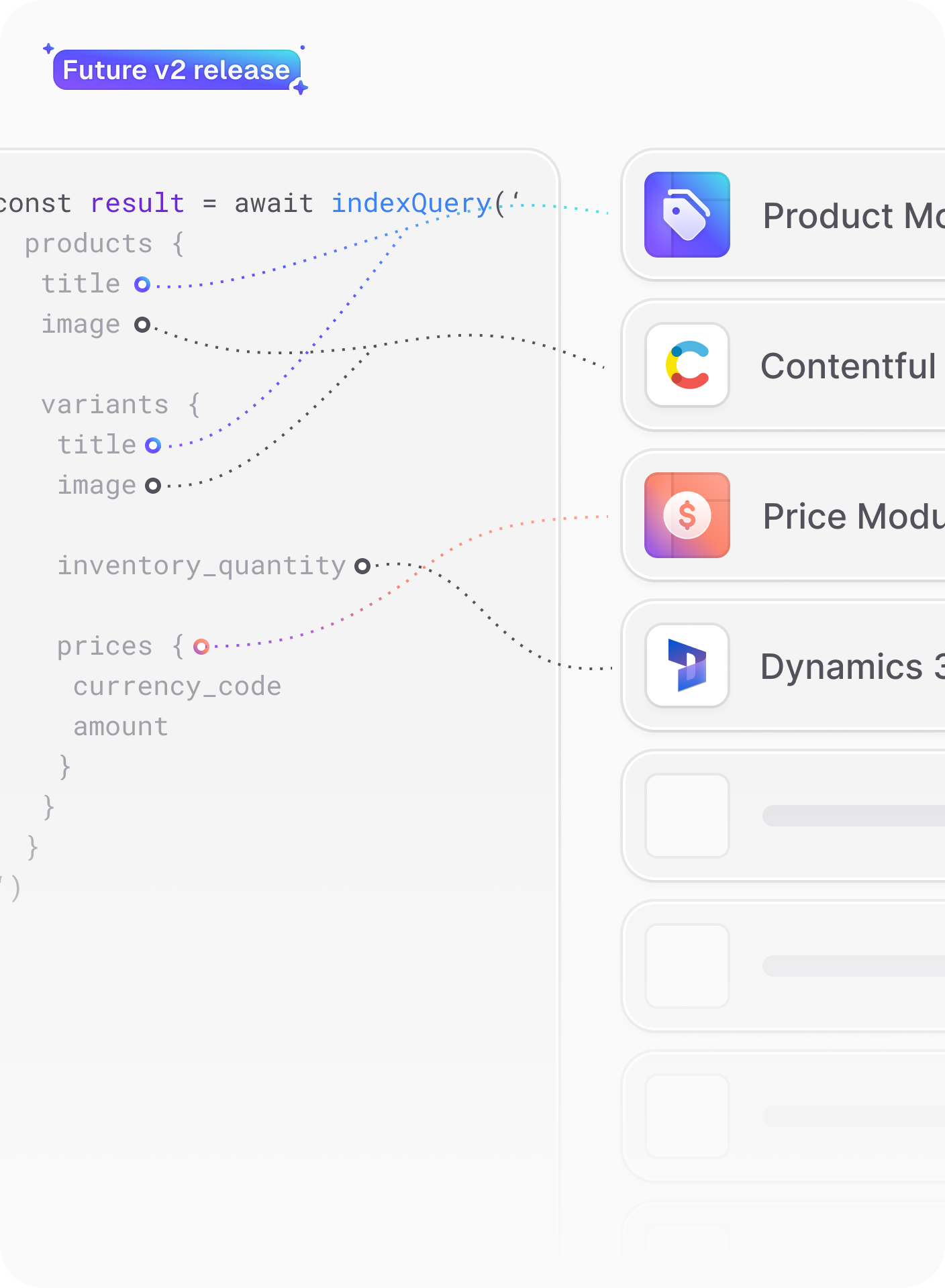
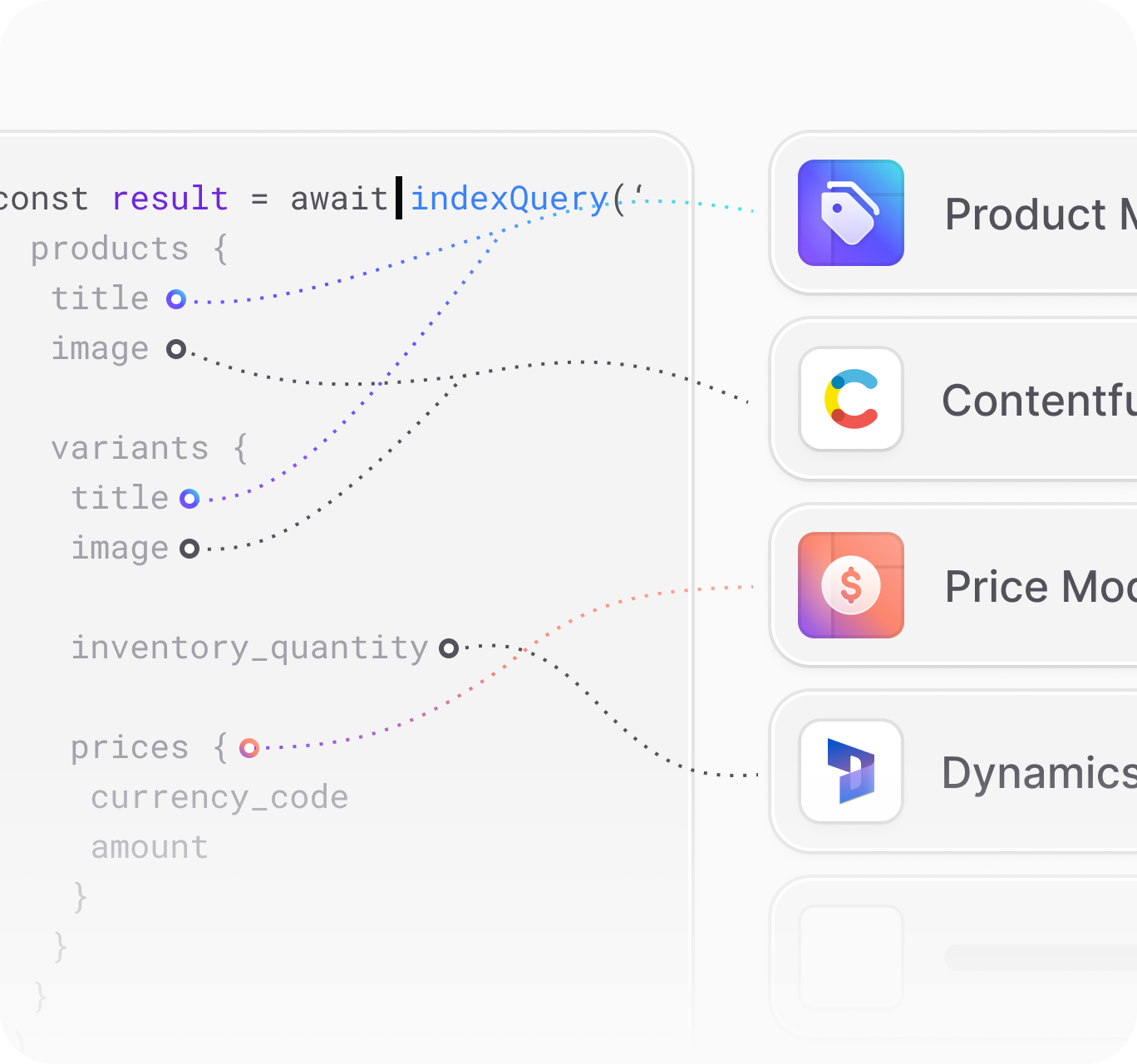
New Index Engine for data querying
Query data across your stack. Create data relationships between modules with the new Link Modules and write queries that fetch data across your stack, including from 3rd-party systems.


With Medusa 2.0, modules are orchestrated through workflows to guarantee data consistency across your stack. Extend and customize workflows to run custom logic, validation steps, and much more.

Framework
Built-in server framework for customizations.
Medusa 2.0 ships with a fully fledged server framework to build native customizations that are easy to maintain and evolve. Medusa’s framework lets you build commerce applications and digital transformations in weeks, not years.
Subscribers
Use Medusa’s built-in event system to subscribe and respond to events like order.placed, product.created, and more.
Admin Extensions
Inject custom React components into existing Admin pages using Widgets or create new pages from scratch using UI Routes.


API Routes
Expose endpoints in your Medusa application with API Routes, allowing you to listen to webhooks, run custom logic, and more.
Link Modules

Connect two or more modules through remote joiners, for users to query information from multiple modules in one request.
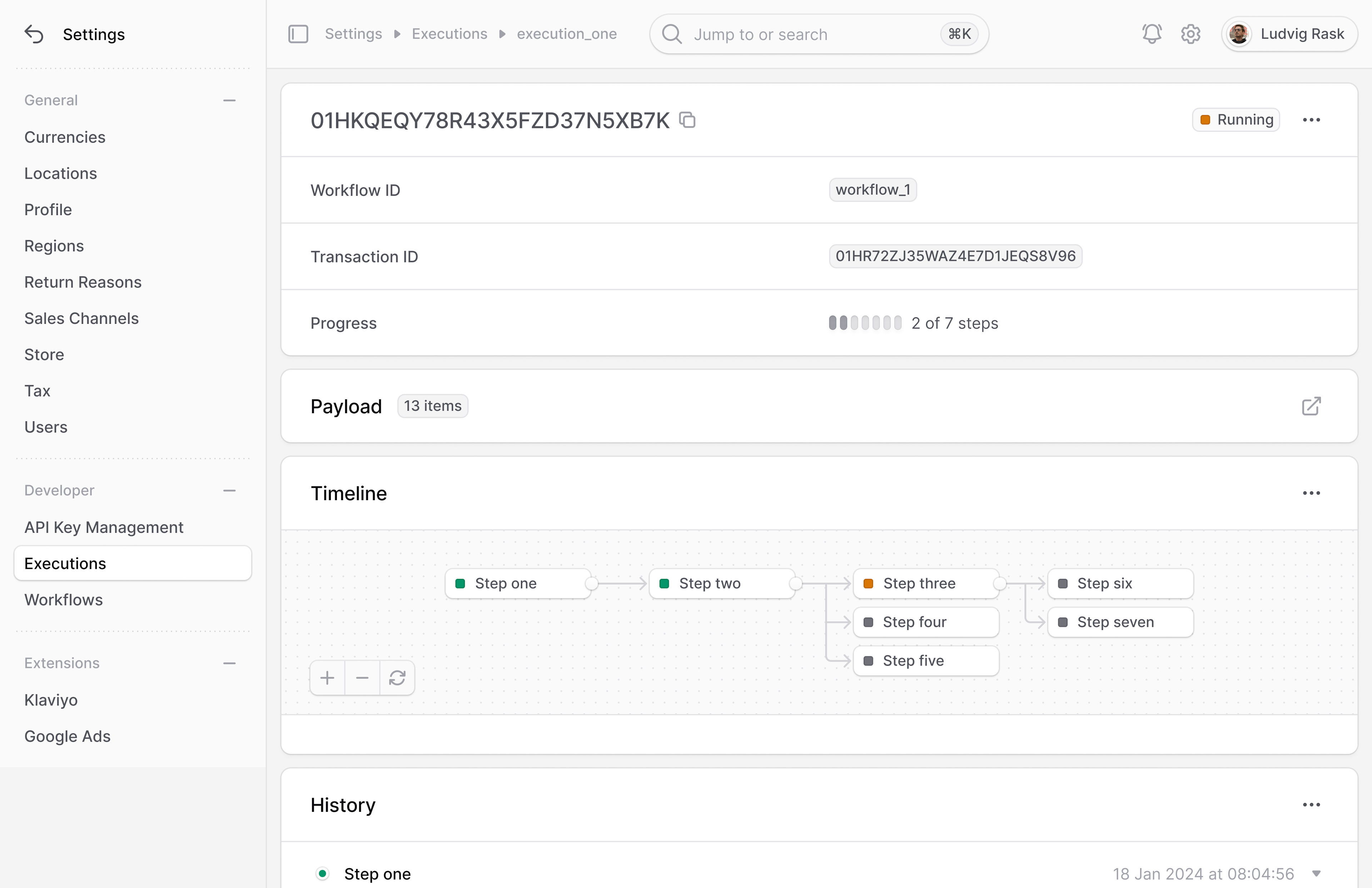
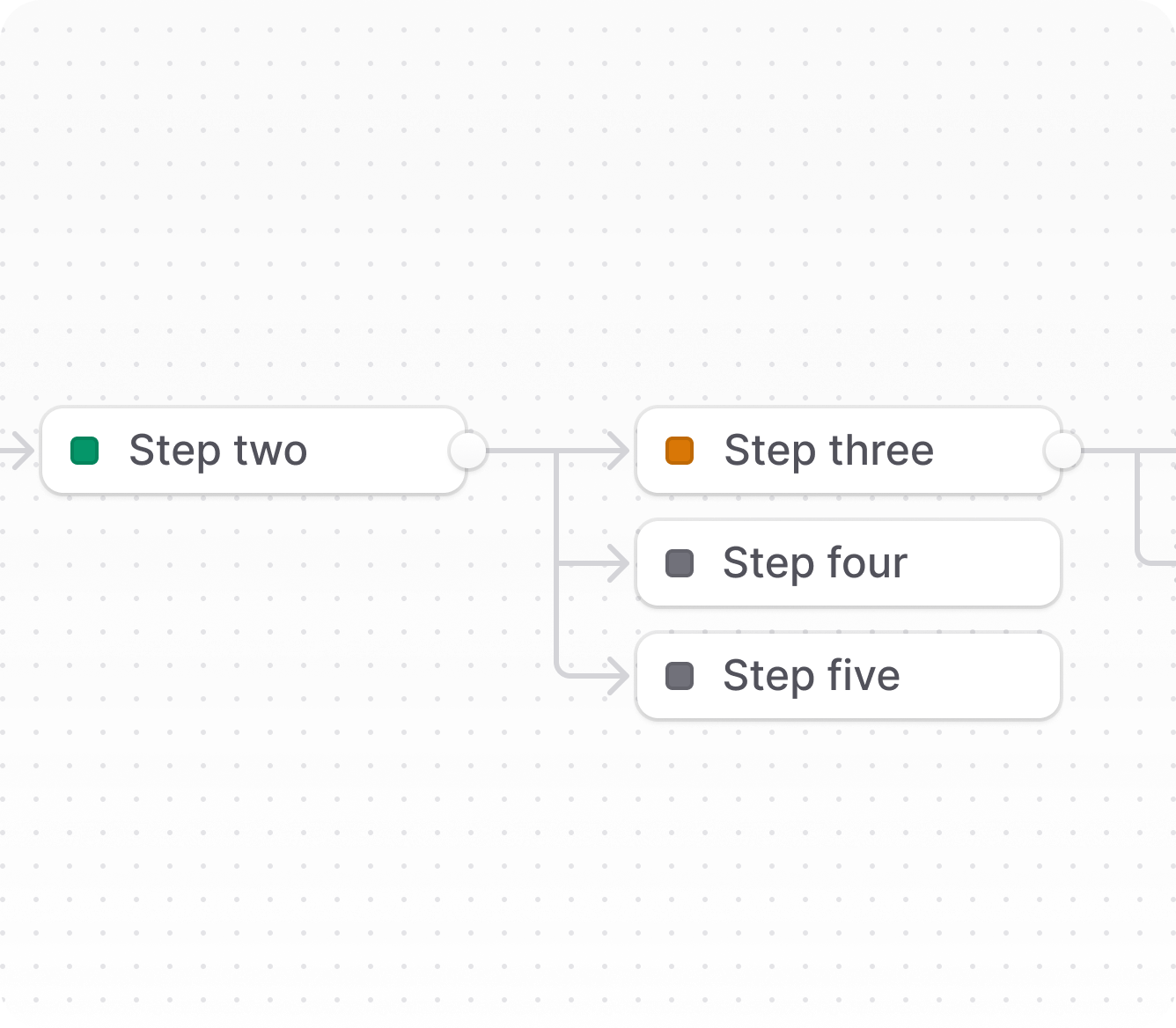
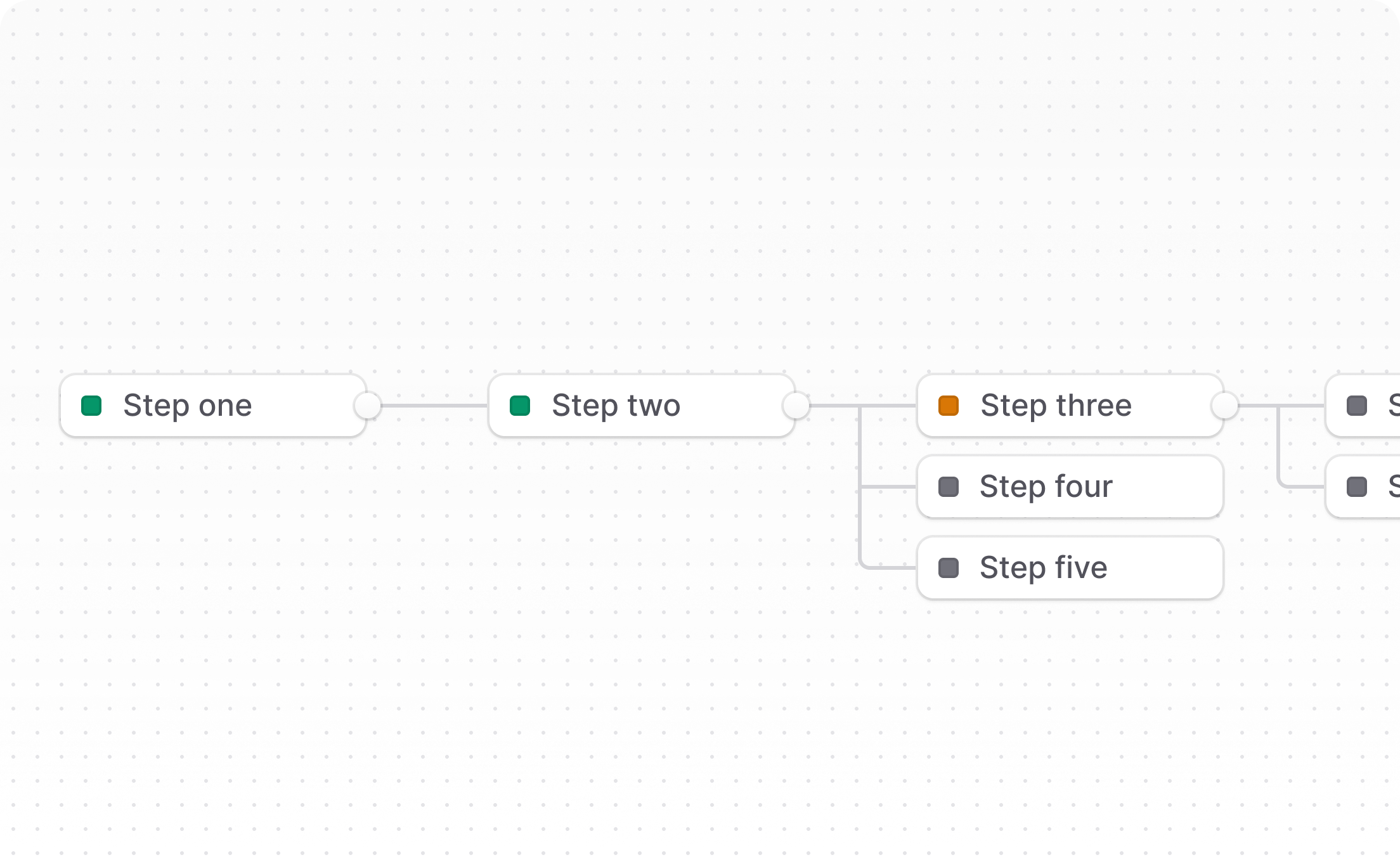
Long Running Workflows

Orchestrate and automate actions across multiple systems like ERP, PIM, or CMS with built-in retries and rollbacks.


Cron Jobs
Perform scheduled jobs to automate repetitive work on a recurring basis.
Custom modules

Build own custom modules to supplement the Medusa modules and easily set up your own data models to support them.
Index Engine
Make fast queries with optimized data retrieval across third-party tools, custom modules, and existing Medusa modules.
Medusa 2.0 is ready for your enterprise needs
Incremental adoption path
Plug in your own systems
Advanced authentication
Fast and native customizations
Multi-channel and multi-region
Add your own data models
Handle millions of orders
Global implementation support
Composable and scaleable
SLA-backed Premium Support
Powering global brands and fast scaling startups
By the way. We are building a new PaaS offering for easy deployment of your Medusa project. Sign up and learn more.

Mid to large projects
Medusa Cloud
Host your Medusa project on a scalable infrastructure that does not compromise your customization flexibility.
Deploy directly from your GitHub repo
Tailored infrastructure for Medusa
Dynamic scaling to meet peek traffic
Pay-as-you-go pricing


